1. 오늘 일정 : 최종 프로젝트 진행
– 전면 구현 작업
(React 경험이 없기 때문에 구현의 허들이 높아서 Time Leap 라이브러리를 사용하고 백엔드 기능을 강화하기로 했습니다.)
– 중간 발표에 따른 구현 기능 구성 및 API 문서 변경 조정
2. 오늘을 기록하다
– 채용글 작성 페이지 카카오맵 API에서 검색버튼이 동작하지 않던 문제 수정
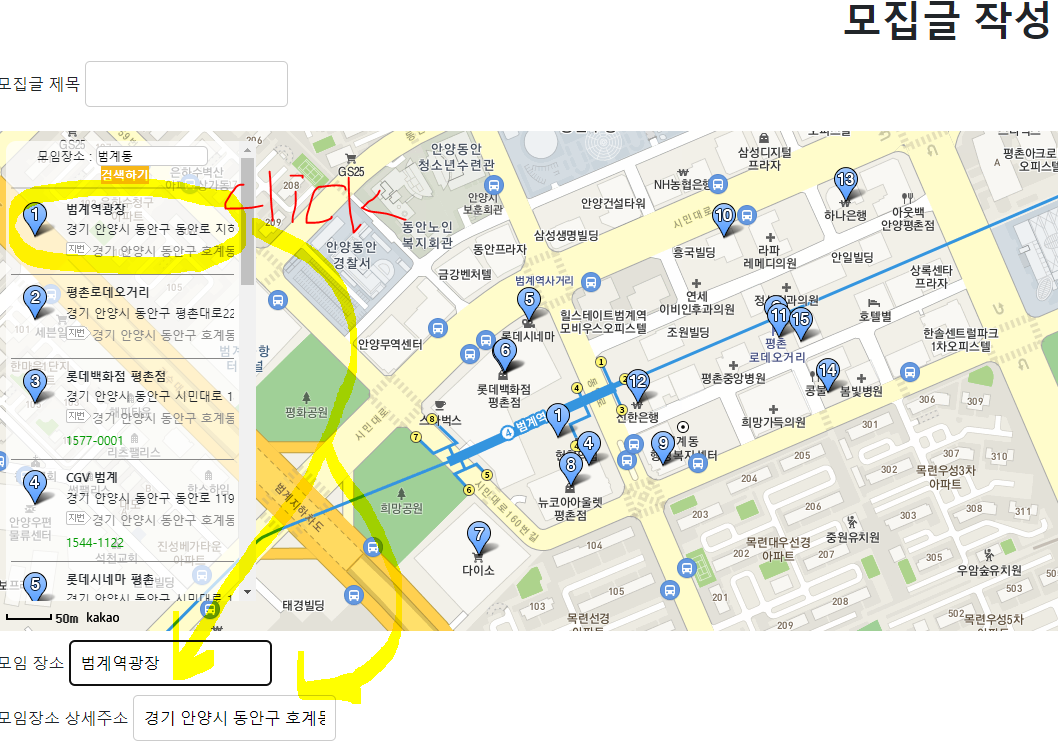
아래 이미지의 (검색) 버튼은 폼 형식으로 제출했는데, 외부를 폼으로 다시 감싸서 문제가 발생했습니다.
외형을 제거하여 해결했습니다.
– 카카오맵 API 위치검색 결과에서 원하는 위치정보 클릭 시 아래의 (집합장소) 및 (집합장소 상세주소) 창에 주소를 입력하여 기능을 구현하는 과정

채용공고 페이지에서는 카카오맵 API를 이용하여 미팅 장소를 검색하고 원하는 위치를 클릭하면 미팅 장소와 미팅 장소의 정확한 주소가 자동으로 채워지는 기능을 구현해 보았습니다. 프론트 데스크를 전혀 배운 적이 없는 저는 JavaScript에 대한 경험이 없었기 때문에 어려움을 겪었지만 오늘 아침에 해냈습니다.
아래는 카카오맵 API에 있는 코드 중 힌트를 얻은 코드의 일부입니다.
상단 kakao.maps.event.addListener에서 마우스 오버 시 조건으로 displayInfowindow 함수를 호출합니다.
for (var i = 0; i < places.length; i++) {
// 마커를 생성하고 지도에 표시합니다
var placePosition = new kakao.maps.LatLng(places(i).y, places(i).x),
marker = addMarker(placePosition, i),
itemEl = getListItem(i, places(i)); // 검색 결과 항목 Element를 생성합니다
// 검색된 장소 위치를 기준으로 지도 범위를 재설정하기위해
// LatLngBounds 객체에 좌표를 추가합니다
bounds.extend(placePosition);
// 마커와 검색결과 항목에 mouseover 했을때
// 해당 장소에 인포윈도우에 장소명을 표시합니다
// mouseout 했을 때는 인포윈도우를 닫습니다
(function (marker, title) {
kakao.maps.event.addListener(marker, 'mouseover', function () {
displayInfowindow(marker, title);
});
kakao.maps.event.addListener(marker, 'mouseout', function () {
infowindow.close();
});
itemEl.onmouseover = function () {
displayInfowindow(marker, title); // ← 여기에서 사용중
};
itemEl.onmouseout = function () {
infowindow.close();
};
})(marker, places(i).place_name);
fragment.appendChild(itemEl);
}
// displayInfowindow 함수가 위에서 호출되고 있다!!
// 검색결과 목록 또는 마커를 클릭했을 때 호출되는 함수입니다
// 인포윈도우에 장소명을 표시합니다
function displayInfowindow(marker, title) {
var content="<div style="padding:5px;z-index:1;">" + title + '</div>';
infowindow.setContent(content);
infowindow.open(map, marker);
}이 displayInfowindow는 다음과 같은 기능입니다.

그럼 이 메뉴를 클릭하면 주소를 추출해서 원하는 입력창에 붙여넣는 메소드를 만들 수 있지 않을까 생각했는데,
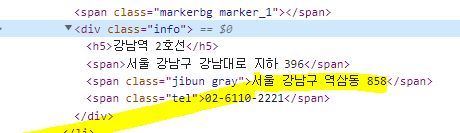
주소 정보의 위치를 찾는 방법. 콘솔 창을 확인해보니 내가 원하는 정보가 이런 형식이었다.

코드가 있는 위치를 확인해보니 지도 검색 결과를 반환해주는 함수였습니다.
// 검색결과 항목을 Element로 반환하는 함수입니다
function getListItem(index, places) {
var el = document.createElement('li'),
itemStr="<span class="markerbg marker_" + (index + 1) + '"></span>' +
'<div class="info">' +
' <h5>' + places.place_name + '</h5>';
if (places.road_address_name) {
itemStr += ' <span>' + places.road_address_name + '</span>' +
' <span class="jibun gray">' + places.address_name + '</span>'; //el.innerHtml 안에 있는 itemStr의 places.address_name 을 갖고오고싶다!!
} else {
itemStr += ' <span>' + places.address_name + '</span>';
}
itemStr += ' <span class="tel">' + places.phone + '</span>' +
'</div>';
el.innerHTML = itemStr;
el.className="item";
return el;
}위의 getListItem() 함수 내부에 다음과 같은 함수를 생성하여 구현했습니다.
// 클릭시 주소가 input 창에 입력되는 함수입니다
el.onclick = function () {
$('#place-address').val(places.address_name);
$('#place-name').val(places.place_name);
}
3. 오늘 느낀점
벌써 새벽 2시 30분…
오전 9시부터 하루종일 달려도 열심히 만든 코드가 소용없거나 아무리 노력해도, 그들이 생각하는 기능이 다르기 때문에 문제가 있습니다.
특히 프론트는 내배캠에 처음 들어와서 한 번도 구현한 적이 없고, 파이썬으로 간단한 팀 소개 페이지를 만들고, 자바 스프링을 본격적으로 익혀서 애를 먹고 있다. 원래는 React를 사용하여 전면을 구현하려고 했으나 React는 고사하고 팀원 모두가 JavaScript에 대한 지식이 없었기 때문에 포기했습니다. 시간 시트 라이브러리도입하기로 결정
아직 추가는 안했고 1면 구현 작업을 하고 있는데 1면이 정말 어둡다보니 하루종일 맴돌고 있어도 페이지를 만들어야 하나 고민입니다. 백엔드 기능은 아직 구현하기 어렵지만 Postman으로만 API를 테스트한 후 이제 받은 값을 일선에 대한 응답으로 표시하고 일선에서 요청을 생성하여 보내도록 해보자.
진짜… 장난아니네…
그래도 스스로 완전한 홈페이지를 만들 수 있는 능력을 갖고 싶었고, 그러기 위해서는 앞을 연결하는 방법을 배워야 했기 때문에 생각해보면 좋은 기회인 것 같다.
생각해 보면 마감일이 촉박하고 이해의 장애물을 느끼는 프로젝트를 경험한 것은 이번이 처음입니다.
정말 배울 게 많은 것 같고 남들보다 늦게 시작한 게 아쉽다. 그럼에도 불구하고 프로그래밍은 재미있다.
머리를 자르고 일찍 자고 일어나자마자 다시 달리기 시작한다. 어디까지 갈 수 있을지, 전직을 할 수 있을지는 모르겠지만 적어도 이 프로젝트를 통해 최선을 다해 많은 것을 배우고 이 기간 동안 최소한의 후회는 없었으면 합니다.
ofekp.jpg?type=w800)